[ブログ] Illustratorで覚えていると便利な機能 その1
公開日:2016年06月最終公開日:2024年2月
こんにちは!オリジナルグッズファクトリー戸零寺 彩です!
前回は『図形ツール』と『パスファインダー』を使用したハートの作り方を紹介しましたが
「ペンツールでパスを引かずに作れるものなんて、簡単なものだけでしょう?(#`ε´#)」と
お考えの方もいるかとおもいます。
…が、ツールと機能を組み合わせればこのくらいは作れちゃうのです。

後ろの舵や、手前のアンカーは図形ツールと簡単なパス(直線とか)と、便利な機能やツールを組み合わせて作っています。
『不器用でペンツールでパスが引けないから苦手』という方も…
機能やツールの使い方とコツをつかんで応用すれば、ある程度は作りこめちゃいます!
というわけで、今回は覚えてると便利な機能についての紹介です♪o(^▽^)o
【1:スマートガイド】
まずは『スマートガイド』
これを表示させてるとオブジェクトを移動させてるときに、他のオブジェクトや『ガイド(後述)』と、
中心や線が水平、あるいは垂直に同じ位置に来たときに
教えてくれるので、位置あわせに便利です。


メニューの『表示⇒スマートガイド』あるいは『Ctrl+U』で、表示・非表示の切り替えが出来ますが…
オブジェクトがゴチャゴチャしてると、あちこちに反応して少し鬱陶しいこともあります。
そんな時は、必要なオブジェクト以外は非表示にしておきましょう。
【2:ガイド】
『ガイド』を使用するにはまず『表示⇒定規⇒定規を表示』あるいは『Ctrl+R』で
『定規』を表示します。

するとキャンバスの端のほうに目盛りが表示されるので、
その目盛りの上でマウスを左クリックしたままキャンバス上にドラッグして好きな場所でマウスを離すと水色の線が出現します。これが『ガイド』です。
この機能はオブジェクトの中心や端を揃えたいときに便利です。
ただ、『選択ツール』で他のオブジェクトと一緒に一括選択して動かすと
一緒に動いてしまうので、固定したいときは
『表示⇒ガイド⇒ガイドをロック』あるいは『Ctrl+Alt+:』で固定しましょう。ロックの解除も同じです。
【3:整列】
選択した複数のオブジェクトを、きれいに整列させることが出来ます。
前回紹介したハートを作るときに便利そうです。
『ウインドウ⇒整列』あるいは『Shift+F7』で呼び出せます。

整列させたいオブジェクトをすべて選択状態にして、整列させたい状態のアイコン(上列)をクリックします。
ちなみに、左から『水平左揃え』『水平中央揃え』『水平右揃え』『垂直左揃え』『垂直中央揃え』『垂直右揃え』になります。
下の列はよくわかりません
【4:パスファインダー】
こちらは前回使いましたね。
選択した複数のオブジェクトを統合させる以外にも
選択したオブジェクト同士をくりぬいたり、分割させることの出来る機能です。
『ウインドウ⇒パスファインダー』あるいは『Ctrl+Shift+F9』で呼び出せます。
オブジェクトをくり抜く時に3つ以上のオブジェクトを選択してると、よくわからないくり抜かれ方をするので、
対象オブジェクトをあらかじめひとつに統合するか、ひとつずつくり抜いていくのが安全です。
ここはくわしく話すと長くなってしまいそうなので、またの機会に紹介します。
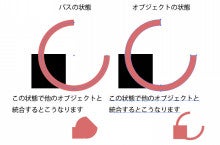
【5:パスのアウトライン】
こちらはパス(線)をオブジェクトに変換する機能です。
変換したいパスを選択した状態で
『オブジェクト⇒パス⇒パスのアウトライン』を選択することで
パスがオブジェクトに変換されます。

線の雰囲気を反映したままオブジェクトを統合したり、線の太さの比率を保ったまま拡大縮小したい時に便利です。
たとえば、猫のひげとかちょっとした線はパスで描いてしまうことがありますが…
その線をオブジェクトとして統合したいときなどに使えます。
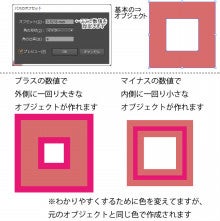
【6:パスのオフセット】
選択したオブジェクトの外側に、一回り大きなオブジェクトを作成します。
逆に内側にオブジェクトの内側に一回り小さなオブジェクトを作ることも可能です。

『角の形状』のプルダウンをいじることで角丸や切り落としたようなオブジェクトにすることもできます。
こちらもアウトラインの線の太さの比率を保ったまま拡大縮小したい時に使えます。
【7:文字のアウトライン化】
文字データ編集に制限があり、拡大縮小・回転くらいしかできません。
編集したい場合は、アウトライン化する必要があります。
また、データを印刷所などへ送る場合、文字のアウトライン化が必須の場合が多いので特に覚えてた方がいいでしょう。
やり方は簡単で、アウトライン化したい文字を選択状態にし、その上で右クリックします。
すると表示されたメニューに『アウトラインを作成』の項目があるのでそこをクリックするとアウトライン化されます。
その他に『書式⇒アウトラインを作成』『Ctrl+Shift+O』でも可能です。

※アウトライン化するとフォントや内容の変更はできなくなるのでアウトライン化は、
ベースになるフォントと文章が確定してからにしましょう。

ちなみにいじるとこんな感じに出来ます。
フォントの一部を花びらや星などに差し替えたりのも面白いです。
(やりすぎると原型がなくなって読めなくなるので注意が必要ですが…)
まだまだ紹介したいことはありますが
長くなってしまいそうなので、今回はこの辺で。
色々な機能があるので、試しに触ってみると楽しいですよ♪
では、また次回にお会いしましょう~
前回は『図形ツール』と『パスファインダー』を使用したハートの作り方を紹介しましたが
「ペンツールでパスを引かずに作れるものなんて、簡単なものだけでしょう?(#`ε´#)」と
お考えの方もいるかとおもいます。
…が、ツールと機能を組み合わせればこのくらいは作れちゃうのです。

後ろの舵や、手前のアンカーは図形ツールと簡単なパス(直線とか)と、便利な機能やツールを組み合わせて作っています。
『不器用でペンツールでパスが引けないから苦手』という方も…
機能やツールの使い方とコツをつかんで応用すれば、ある程度は作りこめちゃいます!
というわけで、今回は覚えてると便利な機能についての紹介です♪o(^▽^)o
【1:スマートガイド】
まずは『スマートガイド』
これを表示させてるとオブジェクトを移動させてるときに、他のオブジェクトや『ガイド(後述)』と、
中心や線が水平、あるいは垂直に同じ位置に来たときに
教えてくれるので、位置あわせに便利です。


メニューの『表示⇒スマートガイド』あるいは『Ctrl+U』で、表示・非表示の切り替えが出来ますが…
オブジェクトがゴチャゴチャしてると、あちこちに反応して少し鬱陶しいこともあります。
そんな時は、必要なオブジェクト以外は非表示にしておきましょう。
【2:ガイド】
『ガイド』を使用するにはまず『表示⇒定規⇒定規を表示』あるいは『Ctrl+R』で
『定規』を表示します。

するとキャンバスの端のほうに目盛りが表示されるので、
その目盛りの上でマウスを左クリックしたままキャンバス上にドラッグして好きな場所でマウスを離すと水色の線が出現します。これが『ガイド』です。
この機能はオブジェクトの中心や端を揃えたいときに便利です。
ただ、『選択ツール』で他のオブジェクトと一緒に一括選択して動かすと
一緒に動いてしまうので、固定したいときは
『表示⇒ガイド⇒ガイドをロック』あるいは『Ctrl+Alt+:』で固定しましょう。ロックの解除も同じです。
【3:整列】
選択した複数のオブジェクトを、きれいに整列させることが出来ます。
前回紹介したハートを作るときに便利そうです。
『ウインドウ⇒整列』あるいは『Shift+F7』で呼び出せます。

整列させたいオブジェクトをすべて選択状態にして、整列させたい状態のアイコン(上列)をクリックします。
ちなみに、左から『水平左揃え』『水平中央揃え』『水平右揃え』『垂直左揃え』『垂直中央揃え』『垂直右揃え』になります。
【4:パスファインダー】
こちらは前回使いましたね。
選択した複数のオブジェクトを統合させる以外にも
選択したオブジェクト同士をくりぬいたり、分割させることの出来る機能です。
『ウインドウ⇒パスファインダー』あるいは『Ctrl+Shift+F9』で呼び出せます。
オブジェクトをくり抜く時に3つ以上のオブジェクトを選択してると、よくわからないくり抜かれ方をするので、
対象オブジェクトをあらかじめひとつに統合するか、ひとつずつくり抜いていくのが安全です。
ここはくわしく話すと長くなってしまいそうなので、またの機会に紹介します。
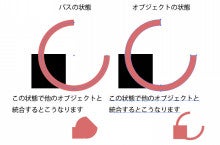
【5:パスのアウトライン】
こちらはパス(線)をオブジェクトに変換する機能です。
変換したいパスを選択した状態で
『オブジェクト⇒パス⇒パスのアウトライン』を選択することで
パスがオブジェクトに変換されます。

線の雰囲気を反映したままオブジェクトを統合したり、線の太さの比率を保ったまま拡大縮小したい時に便利です。
たとえば、猫のひげとかちょっとした線はパスで描いてしまうことがありますが…
その線をオブジェクトとして統合したいときなどに使えます。
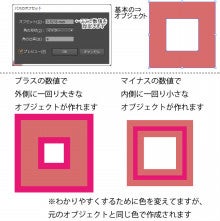
【6:パスのオフセット】
選択したオブジェクトの外側に、一回り大きなオブジェクトを作成します。
逆に内側にオブジェクトの内側に一回り小さなオブジェクトを作ることも可能です。

『角の形状』のプルダウンをいじることで角丸や切り落としたようなオブジェクトにすることもできます。
こちらもアウトラインの線の太さの比率を保ったまま拡大縮小したい時に使えます。
【7:文字のアウトライン化】
文字データ編集に制限があり、拡大縮小・回転くらいしかできません。
編集したい場合は、アウトライン化する必要があります。
また、データを印刷所などへ送る場合、文字のアウトライン化が必須の場合が多いので特に覚えてた方がいいでしょう。
やり方は簡単で、アウトライン化したい文字を選択状態にし、その上で右クリックします。
すると表示されたメニューに『アウトラインを作成』の項目があるのでそこをクリックするとアウトライン化されます。
その他に『書式⇒アウトラインを作成』『Ctrl+Shift+O』でも可能です。

※アウトライン化するとフォントや内容の変更はできなくなるのでアウトライン化は、
ベースになるフォントと文章が確定してからにしましょう。

ちなみにいじるとこんな感じに出来ます。
フォントの一部を花びらや星などに差し替えたりのも面白いです。
(やりすぎると原型がなくなって読めなくなるので注意が必要ですが…)
まだまだ紹介したいことはありますが
長くなってしまいそうなので、今回はこの辺で。
色々な機能があるので、試しに触ってみると楽しいですよ♪
では、また次回にお会いしましょう~
